| Submission Procedure |
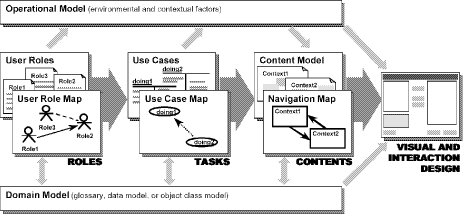
Usage-Centered Interface Design for Knowledge Management SoftwareHarald Karner Georg Droschl Abstract: In IT-supported knowledge management (KM), the software user interface is at the boundary between persons and the knowledge management system (KMS). It plays a central role because seen from the users point of view, the user interface is the system. This paper presents a case study in which a particular User Interface Design methodology was employed to design a prototype KMS user interface for an inbound call center. In this example, we combine knowledge re-use and expert location. Key Words: User Interface Design, Usage-centered Design, Knowledge Management, Interaction Patterns, Call Center Category: H.5.2 1 IntroductionWhen it comes to KM, it is likely that software support will be required, especially when there are high degrees of complexity (having more information that you can manage or understand), and/or uncertainty (not having enough information) [Zack, 1999]. In practice, most KMS are generic in the sense that they are adapted to the requirements and needs of the special business case, rather than re-building software "from scratch" every time. [Hyperwave] is a popular KMS, and comes with a set of components, that system integrators may draw from when customizing the system. In this paper, we employ a usage based methodology to adapt the user interface to the needs of the individual case. For illustration, we show how to design the KMS user interface of a simplified inbound call center which enables us to demonstrate a combination of two distinct approaches to IT-based knowledge management: person-to-person and people-to-documents. 2 Usage-centered User Interface Design[Constantine et al, 2000] introduced a model driven process to develop a realistic prototype of a software user interface. This process is based on three primary abstract models (role model, task model, and content model) and two supplementary models (domain model and the operational model) (c.f. [Figure 1]). Page 634 Figure 1: Logical relationships among primary models in usage-centered design
Page 635 During the construction of the visual and interaction design, usability guidelines should be applied to make sure that the resulting user interface matches the usability objectives stated in the role model. An alternative approach to using guidelines ('interaction patterns') is proposed by [van Welie, 2001]. Simply put, an interaction pattern is a reusable and proven solution to a problem in a specific context. The main parts of an interaction pattern are - apart from a meaningful and catchy name - a problem description, the context, and the solution. The context describes the characteristics of the users, tasks, and environment for which the pattern applies. It also provides criteria for deciding when this pattern shall be used (for example, for frequent users of the system). A collection of interaction patters can be found in [van Welie and Trttberg, 2000]. The three core models do not have to be developed in a strictly sequential way as implied by [Figure 1]. As such, the set of models will aid the modeler's understanding of the problem. 3 Example: Call CenterTo illustrate this methodology, we will now show how the KMS user interface of a simplified inbound call center might be designed. In this example, calls are initiated by the customer (e.g. to request product information), as opposed to an outbound call center, where calls are initiated by the call center agent (e.g. to investigate customer satisfaction). The example enables us to demonstrate a combination of two distinct approaches to IT-based knowledge management [Hansen et al, 1999]:
A call center can be seen as a combination of both: the caller requesting support for a specific problem may be provided with a document describing a previously solved, similar problem. In those cases where it is not possible to refer to documented problem-solving knowledge, the caller must be put in contact with an expert. Once successful, the solution is subject to documentation and future "knowledge re-use". Page 636 Furthermore, call centers exist in many 'vertical industries', both inside organizations (for example, to respond to inquiries by employees), as well as to support customers, partners, and others. 3.1 Role ModelA call center can be seeIn our example, the role model contains the following roles:
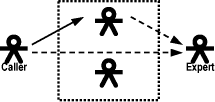
The user role map [Figure 2] shows the relationships among the user roles. Focal Roles are those that interact with the KMS, and will be considered in subsequent models. For the sake of brevity, we will not model the expert. The Caller interacts with the Expert directly or through the Call Center Agent.
Figure 2: User Role Map Page 637 3.2 Task ModelFor the role of the Call Center Agent, we identified the following three essential use cases: 1. Serve a Caller
Table 1: Serve a caller essential use case 2. Document solved problem
Table 2: Document solved problem essential use case 3. Transfer problem to an expert
Table 3: Transfer problem to an expert essential use case Page 638 For the web interface user there is only one use case: 1. Search for problem solution
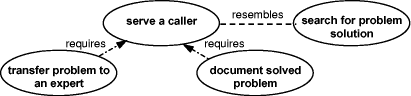
Table 4: Search for problem solution essential use case The use case map [Figure 3] shows the relationships between the use cases [Table 1-4]. The use cases entitled 'Transfer problem to an expert' and 'Document solved problem' both depend on the 'Serve a caller' use case, because it has to be carried out before one of the others can take place.
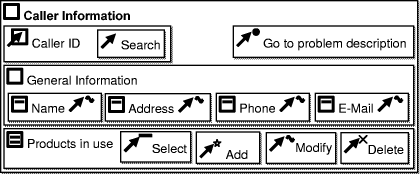
Figure 3: Use case map 3.3 Content ModelThe interaction contexts in the content model will be displayed in a graphical notation entitled canonical abstract layouts. They are made up of canonical abstract components (in many cases a combination of boxes, arrows, and other basic symbols), that are a "toolkit" of abstract components for abstract prototyping. A container is graphically represented by a simple square, while an operation/action is visualized by an arrow. Special cases of the container element include collection and notification. Examples for operation/action are start, quit, select, create, delete, modify, etc. The advantage of the use of canonical abstract components is, that it allows the abstract layouts to be built more easily and naturally, and it as well narrows the gap between the abstract layout and the final visual design. The 'Serve a caller' use case contained six intentions of the Call Center Agent which can be grouped into three interaction contexts. The first interaction context is to identify the caller, and to optionally change the background information. Page 639 The second one to request and fill in a problem description form, and to search for previously solved problems. The final interaction context is to display search results. In terms of the graphical notation the caller information interaction context [Figure 4] is represented by a container, that for example holds another container entitled 'General Information', which contains four elements (Name, address, phone, e-mail), that can be modified. 1. Caller information
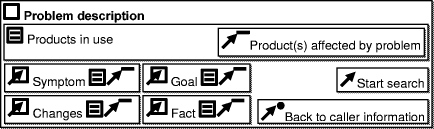
Figure 4: Canonical abstract layout for the caller information interaction context 2. Problem description  Figure 5: Canonical abstract layout for the problem description Page 640 3. Search results
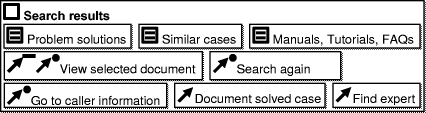
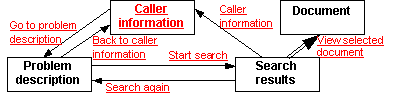
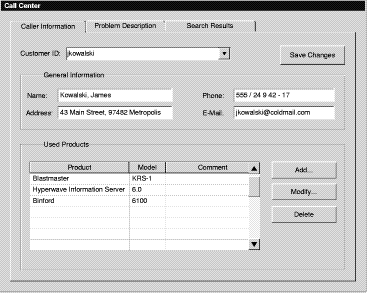
Figure 6: Canonical abstract layout for search results The context navigation map [Figure 7] shows the possible transitions between the particular interaction contexts and by which action they are triggered. For example, by choosing 'Start search' in the problem description context will lead to a transition to the search results context. The map has been reduced to the interaction contexts, that are covered in this section. Each rectangle represents an interaction context, the arrows represent the actions, that lead to an context transition. A double-lined arrow stands for a context transition with implied return. Figure 7: Partial navigation map 3.4 Visual and interaction designThe screenshot below [Figure 8] shows a possible design for the caller information screen in the serve a caller use case. As explained in [Section 2], the visual design is derived from the abstract prototype, by applying interaction patterns to particular parts of the interface. For example, the caller identification was realized using a continuous filter [van Welie and Trttberg, 2000], that allows narrowing down the list of possible customer IDs dynamically, and thus providing a very efficient way of finding the desired ID, with efficiency being one of the usability goals for that role. Other patterns used in this screen include unambiguous format, that prevents a user from entering illegal characters into the input fields, or grid layout for the arrangement of the elements on the screen. Page 641 Figure 8: Visual design for the caller information interaction context 4 Summary and Future WorkThe purpose of this research described in this paper was twofold: firstly, to employ established UI design methodology to KMS. For demonstration purposes we chose the example of an inbound call center where we found several user roles. Every role has special purposes and characteristics and therefore - ideally - shall receive a special user interface. We showed how to develop the user interface for the call center agent in one particular case. The main advantage of using this methodology for developing a user interface is, that it provides a way to assure the user interface matches the users' needs and requirements. It also serves as a tool to validate the problem domain has been understood, as well as to develop a simple shared language with the customer early in the implementation process. References[Constantine et al, 2000]: Constantine, Larry L. et al: From Abstraction to Realization in User Interface Designs: Abstract Prototypes based on Canonical Abstract Components. Working Paper, Constantine & Lockwood, Ltd., 2000. [Constantine and Lockwood, 2001]: Constantine, Larry L. and Lockwood Lucy A.D.: Structure and Style in Use Cases for User Interface Design. From: van Harmelen, Mark (Editor): Object Modeling and User Interface Design: Designing Interactive Systems. Addison-Wesley, 2001. Page 642 [ForUse] ForUse - Constantine & Lockwood Ltd. home page for practitioners of usage-centered design. Questions and answers about usage-centered design. http://www.foruse.com/Questions.htm [Hansen et al, 1999] Hansen, Morten T, and Nohia, Nitin, and Tierney, Thomas. What's your Strategy for Managing Knowledge, Harvard Business Review, 1999. [Hyperwave] Hyperwave. http://www.hyperwave.com [van Welie and Trttberg, 2000]. van Welie, Martijn and Trttberg, Hallvard: Interaction Patterns in User Interfaces. In: 7th Pattern Languages of Programs Conference, 13-16 August, Allerton Park Monticello, Illinois, USA, 2000. [van Welie, 2001]: van Welie, Martijn. Task-based User Interface Design. PhD Thesis, Vrije Universiteit Amsterdam, April 2001. [Zack, 1999] Zack, Michael H. Knowledge Directions, Journal of Institute for Knowledge Management, IBM, 1999. Page 643 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||